获取子组件的实例
// 相当于调用了子组件内的vue实例 console.log(this.$refs.fileInput)
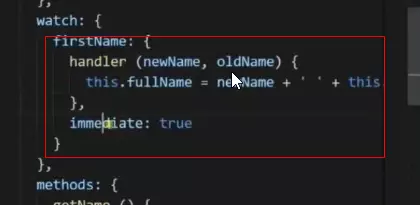
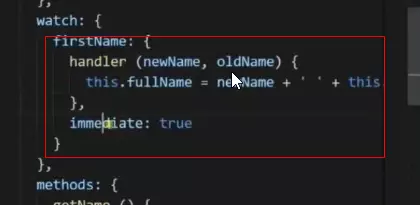
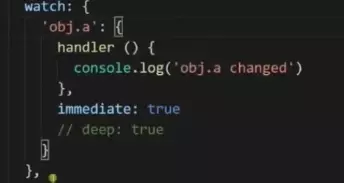
watch中手动执行一次

watch监听对象属性的变化

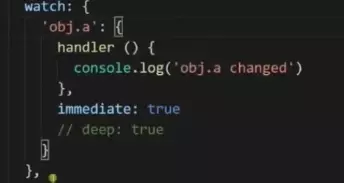
depp:true对对象进行深层遍历- 也可以写成
"obj.a", 直接对对象的某个属性进行监听
v-once只执行一次
{ {deployTitle}}
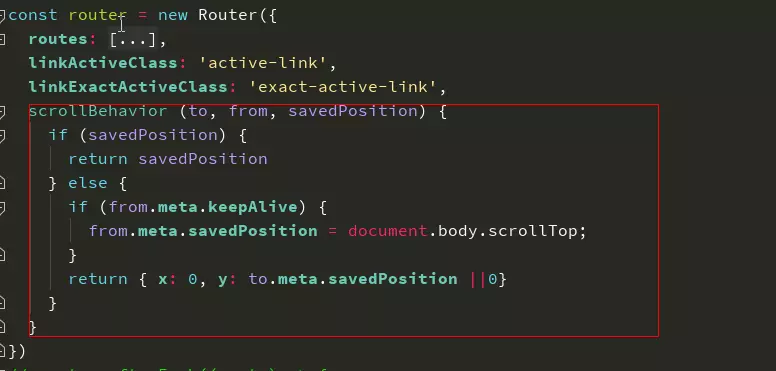
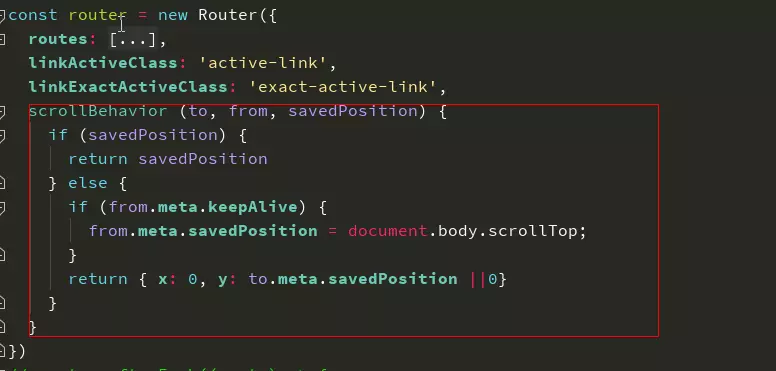
vue-router记住滚动条的位置

本文共 252 字,大约阅读时间需要 1 分钟。
// 相当于调用了子组件内的vue实例 console.log(this.$refs.fileInput)


depp:true 对对象进行深层遍历"obj.a" , 直接对对象的某个属性进行监听{ {deployTitle}}

转载于:https://www.cnblogs.com/sunjuncoder/p/9916481.html